ワードプレスの表示速度ってプラグインで改善できる?
テーマ「JIN」って表示速度遅いって聞いたけど本当?
先日CocoonからJINにテーマを変えた私がそんな疑問に答えます。
最近はGoogleのモバイル検索の評価基準にサイトの表示速度が入るほど速度は重要視されていますからね。
プラグインだけでどのくらい表示速度を改善できるのでしょうか?
・高速化のプラグインの種類
・プラグインを入れることによる速度の変化
Contents
「JIN」に変更して2週間の現状
「Cocoon」時代に使っていた高速化関連のプラグインは
・Lazy Load by WP Rocket
・LiteSpeed Cache
の2種類です。
なぜこれを使っていたかというと、WordPress開始時に参考にしたブログの方が使っていたものをそのままマネしただけです。
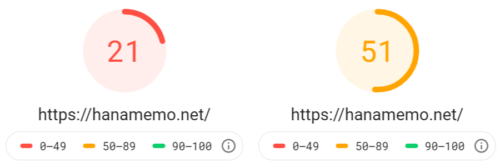
そのプラグインのまま、LiteSpeed Cacheを使用した結果がこちら。

左がモバイル、右がPCの結果です。
遅っ・・・!!
というわけで、今回は「ノマログさんのJIN高速化を目指した記事」を参考に、プラグインでどの程度高速化できるかを検証したいと思います。
今まで使っていた2つのプラグインに感謝を伝えつつお休みいただき、ノマログさんがオススメしている3つのプラグインを導入していきます。
スポンサーリンク
高速化プラグイン①「Autoptimize」
「Autoptimize」は高速化の定番プラグインだそうです。
Webページの要素である「JavaScript・HTML・CSS」は増えると表示速度が低下します。
このプラグインでは、それらを圧縮することで速度の改善に繋がります。
導入することで記事が崩れることもあるそうですが、はな*めもでは現在問題なく表示されています。
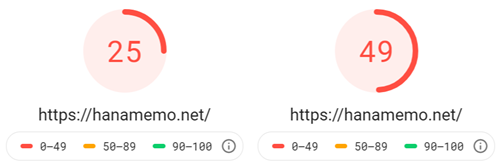
こちらのプラグインを入れた結果の速度がこちら。

モバイルは21→25と改善、PCは51→49とわずかに悪化という結果になりました。
私のブログで効果がないだけなのか、これからジワジワ効果を発揮してくれるプラグインなのかは不明です。
高速化プラグイン②「BJ Lazy Load」
「BJ Lazy Load」は、現在表示されている範囲のみ画像を読み込ませるプラグインです。
その後の画像はスクロールしてから読み込むことになります。
最初に読み込む画像ファイルが少なくなるので、表示速度を上げられる効果があります。
当ブログの場合、この記事作成時点ではアイキャッチ画像以外の画像をほぼ入れていないのでどの程度効果があるのか不明です・・・。
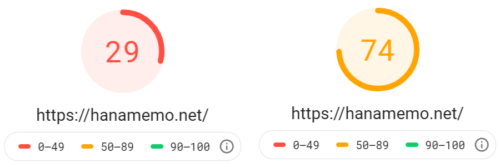
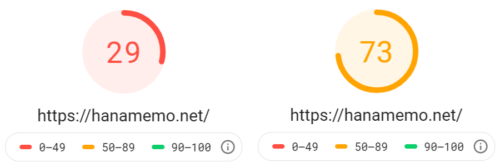
一応入れてみた結果がこちら。

モバイルが25→29と改善、PCが49→74と劇的改善という結果になりました。
推測とあまりに違い過ぎる結果に驚きです。効果抜群ですね!
追記(2019/11/13)
ブログを見直していた時に、アイキャッチ画像が表示されないエラーが発生していました。
プラグインを一つずつ見返すと、どうやらこの「BJ Lazy Load」が原因のようでした。
公式で推奨されているプラグインですし、効果もあったからショック・・・と思い調べなおしたところ、「設定画面の上から3つ目【Apply to post thumbnails】をオフにする」と解決しました。
同じように悩んでいる方はお試しください。
スポンサーリンク
高速化プラグイン③「WP-Optimize」
「WP-Optimize」はワードプレスのデータベース内に蓄積した無駄なデータを、定期的に自動クリーンアップしてくれるプラグインです。
データベースを最適化(クリーンアップ)すると、後になってデータを復活させることができないという注意点があるそうです。
ちょっと怖かったのでもし2つで改善すれば入れないつもりだったのですが、モバイルの改善が乏しいため手を出してみました。
バックアップをしっかりとって、いざ実行!

モバイルは29→29と変化なし、PCが74→73とほぼ変化なしという結果になりました。
ドキドキしながら実行した割には・・・(笑)
最適化が定期的に行われる部分がポイントだと思うので、速度維持に期待です。
3つの高速化プラグインを入れた結果
「Autoptimize」「BJ Lazy Load」「WP-Optimize」を入れた結果、モバイルは21→29、PCは51→73になりました。
思ったほどは改善しなかった、というのが印象です。
なので、他にできる高速化を調べてみました。
JINを最新バージョンにアップデート
画像の圧縮
FontAwesomeをオフにする
Webフォントをデフォルトにする
無駄なプラグインを削除する
リンク切れをチェックするプラグインは使わないときはオフにする
アニメーションを停止する
この中で「リンク切れをチェックするプラグインは使わないときはオフにする」「FontAwesomeをオフにする」はまだ行っていなかったので実行しました。
高速化④「リンク切れチェックのプラグインをオフにする」
私はプラグイン「Broken Link Checker」を使っていたので、一度停止しました。
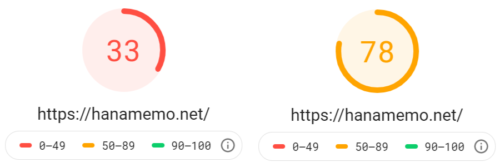
その結果こちらです。

モバイル29→33と改善、PC73→78と改善、という結果になりました。
「プラグインをたくさん入れすぎると重くなる」とよく言われるのを体感しましたね。
けれど、もうひとつくらい停止しましたがそちらはあんまり効果がなかったので、リンクチェッカーの性質上による効果が大きいかもしれません。
いずれにせよプラグインはスリム化が望ましいですが、なんでも停止すれば良いってことでもなく、とりあえずリンクチェッカーは必要時以外お休みいただくのがよさそうです。
高速化⑤「FontAwesomeをオフにする」
当サイトではグローバルメニューにだけFontAwesomeを導入していました。
アイコンとして計5個です。
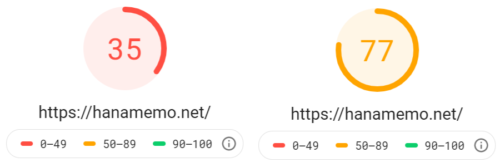
それをオフにした結果がこちら。

モバイルが33→35とわずかに改善、PCが78→77とほぼ変化なしという結果になりました。
やはり5個程度ではあまり変わらないようですね。
「はな*めも」は7~8割の方がモバイルでアクセスしてくださっているため、モバイルが少しでも早くなるようオフしたままにすることにしました。
「ワードプレスの表示速度検証」まとめ
- モバイルで改善が見られた方法は「Autoptimizeの導入」「BJ Lazy Loadの導入」「リンク切れチェッカーのオフ」
- PCで改善が見られた方法は「BJ Lazy Loadの導入」「リンク切れチェッカーのオフ
実行した順番にもよると思いますので一概には言えないですが、当ブログではこのような結果になりました。
結局モバイル・PCともにグリーンゾーンには到達できませんでしたが、「Test My Site」では「遅い」→「平均」になんとか改善できたのでしばらくこの状態で様子見したいと思います。